When you are creating a web project and you need to send an email you could choose between two options:
- Server-side solution. I consider this is the best way to send an email because with this solution you can customize all as you need like: HTML, styles, attachments, etc. but it is more complicated because you will need to program in any server-side language (PHP, Java or any .NET language).
- Client-side solution. In this case you only need to know a little of JavaScript, disadvantages of this solutions are: you can’t send HTML, styles or attachments, ie. you can only send plain text (with some scape characters like: \n).
In this post we concentrate in client-side solution.
Preparing our example
In next code we have an array constructed with PHP:
// An array to simulate a complex JSON object $userAttributes = array( "personal_information" => array( "name" => "Alex", "last_name" => "Arriaga", "age" => 25 ), "extra_information" => array( "twitter" => "alex_arriaga_m", "facebook" => "alex.arriaga.m", "website" => "http://www.alex-arriaga.com/", "programming_languages" => "HTML5, CSS3, JavaScript, PHP, Java, C# .NET, AWK, LESS, XML" ) );
Then, we create a JSON object using json_encode function:
// Creating the JSON object $jsonObject = json_encode($userAttributes);
Suppose, we have an anchor element where the user will click on:
<a id="sendByEmail" class="btn" href="#">Send now!</a>
Finally, we iterate inside of it and configure the body of the e-mail and the url in order to throw the mail client and send the email. Please, pay special attention in the SendByMail function.
(function($){
var userAttributes = <?php echo $jsonObject;?>;
// Function to "simulate" capitalize string
String.prototype.capitalize = function() {
return this.charAt(0).toUpperCase() + this.slice(1);
}
// Our sending by mail function (reads a PHP JSON object and throws mail client)
function SendByMail() {
var body = "-- User Attributes --\r\n\r\n";
var list = "";
$.each( userAttributes, function( fkey, fvalue ) {
list += fkey.toUpperCase().replace("_"," ") + "\n";
$.each(fvalue, function(skey, svalue){
list += skey.replace("_"," ").capitalize() + ": " + svalue + "\n";
});
list += "\n";
}); // First level
body += list;
// Configure mailto
var uri = "mailto:?subject=";
uri += encodeURIComponent(document.title);
uri += "&body=";
uri += encodeURIComponent(body);
window.location.href = uri;
}
$(document).on('ready', function(){
$("#sendByEmail").on('click', function(){
SendByMail();
});
});
})(jQuery);
Testing our code
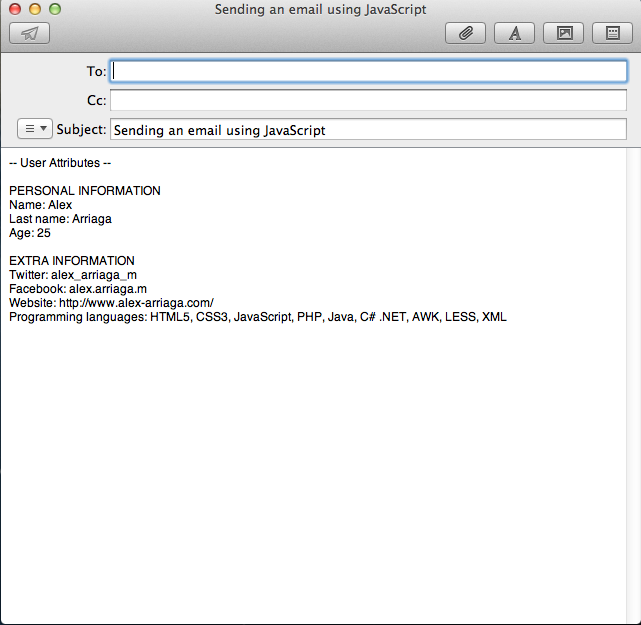
When you click on the anchor element the SendByMail fuction will be called, then the mail client will be thrown. See next image as an example of the mail client and the result after iterating our JSON object:
If you want to test this in your own computer, please, download this code.
That’s it!
Be happy with your code!
—



Isa Gutiérrez Luna liked this on Facebook.